
S T O R Y
魅力ある不動産サイトをWordPressで
という「夢」の実現に向けて
私は、不動産プラグインテーマを作成しているだけではなく
不動産プラグインでサイトを運用しているユーザーでもあります。
最初に作った不動産サイトは8年前。現在でもリニューアルを重ね運用中です。
みなさまと同じように物件更新は、土日祝以外毎日行っており、地域に関する記事の更新もやっています。
不動産サイトの運用は大変だけど、その分お問合せが多かった月はとてもうれしいものです。
毎日見るサイトだからデザインも雰囲気が良いものがいいなと思ったけど
困ったことにフォトショップやイラストレーターも使えない。
そんな状況だけど、デザイナーでなくても雰囲気の良いサイトをつくりたいという
「夢」を実現しようとしたのがKOGMAのはじまりです。
きっと同じ考えの人は多いはずと思ってテーマを作りはじめ
今ではこの新テーマ「HACHI」は、8作目のテーマです。
デザイナーでなくても魅力的なサイトができる設計 。
もちろんデザイナーの方であればさらに良い不動産サイトが作れるでしょう
HACHIテーマとは
HACHIはシンプルでミニマルなスタイリッシュWordpressテーマです。
「8」は縁起のいい数値と言われており海外では無限大を表す数値。
漢字で「八」と書くと下の方が広がる事から「末広がり」を意味し、
日本では幸運とされ、昔から愛されている数値です。
このHACHIを利用する人のビジネスが発展しますようにという願いをこめて
「8」をフューチャリングしたKOGMAの8作目となるテーマです。
テーマの機能
テーマの特徴
HACHIテーマは、トップページにアニメーションを利用して動きをとりいれながらもシンプルな
レスポンシブスタイリッシュデザインテーマです。
最大の特徴は、トップページのコンテンツセクションがAbout、News、Contens、物件、物件2、Full Contents、Postの7つのセクションあり、このセクションの順番を管理画面から入れ替えることができる 「トップセクションオーダー機能 」があり多彩な表現が可能になりました。
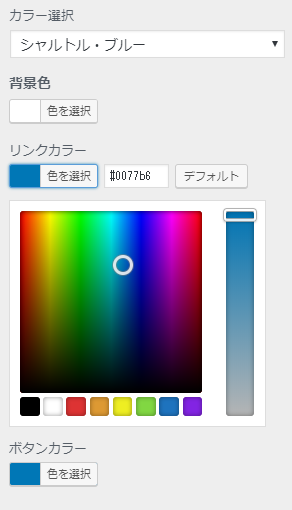
テーマカラー

以上の8色から選べます。 カスタムカラーも搭載していますので上記以外の好きな色に設定することも簡単です。
サイトレイアウト
サイトの横幅は、フルサイズ、最大幅1920px、最大幅1366pxの3つから選べます。
デモサイトは 最大幅1920px です。
テーマテンプレートは、固定、投稿ともに右サイドバーがデフォルトですがサイドバーなしのテンプレートも用意しています。
ヘッダー
ヘッダーはデフォルトのヘッダー以外にカテゴリースライダーがあり、選んだ投稿カテゴリのアイキャッチとタイトルが表示され、アニメーションの速度も管理画面から変更可能です。
スライダー参考URL https://kogma.work/hachi/slide.html
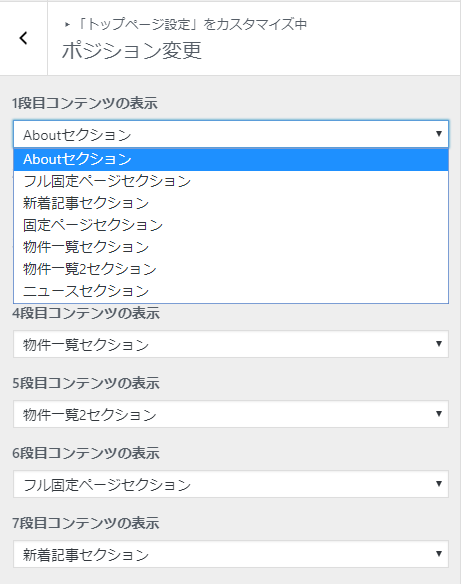
トップページ設定
About、News、Contens、物件、物件2、Full Contents、Postの7ブロックそれぞれ表示するものを管理画面から設定し、表示する順番を選択することができる「トップセクションオーダー機能 」を導入しています。
トップページのアニメーションが嫌な場合は、非表示にすることもできます。


メニュー、ヘッダー、フッター
ヘッダーに表示しているメニューと右上部のソーシャルメニュー、フッターメニューの3種類があります。
ヘッダーに表示されている検索アイコンをクリックすると検索バーが表示されますが非表示にすることもできます。ヘッダーのh1タイトルは、管理画面からテキスト入力をして表示させているので好みの内容を表示することができます。
フッターのコピーライトは、管理画面からテキスト入力をして表示させているのでサイト名と別のテキストを表示することができます。例えばサイト名はコグマ不動産なのにコピーライトはKOGMA ESTATEなど。
最下部に表示される不動産プラグインのバージョンは管理画面からワンタッチで非表示にすることができます。
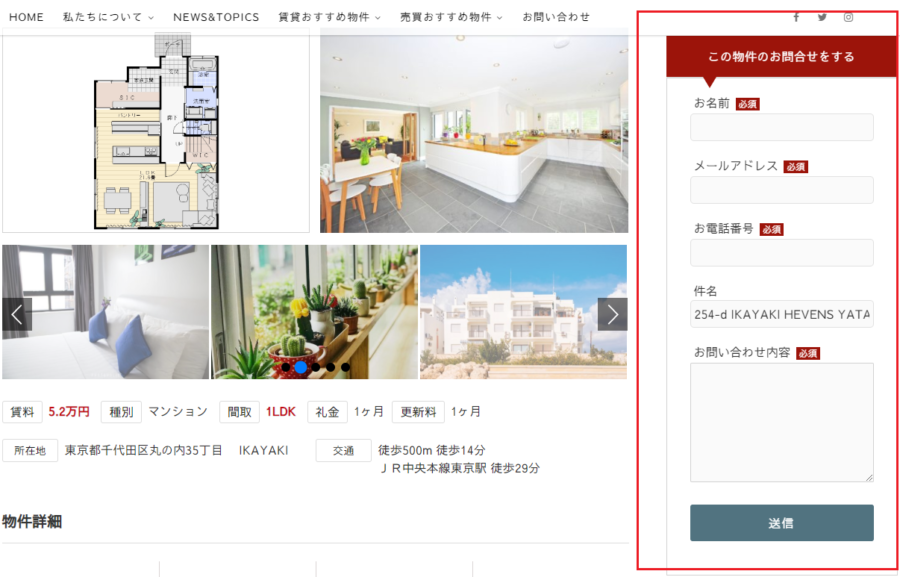
物件詳細画像
1枚から2枚だけの画像アップの場合は、2画像表示で画像スライダーは非表示です。1枚だけ画像アップの場合は、もう1枚の画像はNo Imageを表示。
参考URL https://kogma.work/hachi/fudo/1626
3枚目の画像アップからスライダーが表示されます。スライダーは3画像表示ですが、スマフォでの表示は、
ユーザビリティ向上のため1画像表示になります。
参考URL https://kogma.work/hachi/fudo/1589
※1枚目の画像は間取りブロックのため縦画像に合わせて表示するようになっています。
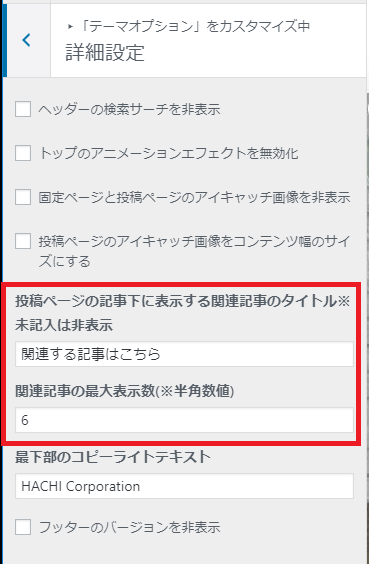
関連記事出力
記事投稿ページの下部にそのカテゴリの過去記事のサムネイルとタイトルを表示することができます。
管理画面から関連記事のタイトルと表示数を入力することができます。記事を見てくれたユーザーがすぐサイトから離脱しないように関連記事を表示することはとても重要です。
設置はとても簡単で管理画面からタイトルと表示数を入力するだけで表示されます。


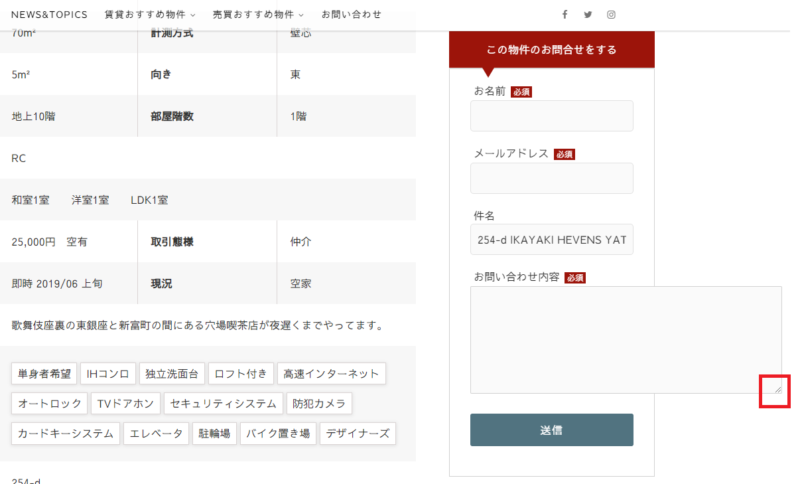
サイドバーコンタクトフォーム
物件詳細ページ専用のサイドバーを設定することができます。 物件詳細ページ表示時に基本のメインサイドバーの最上部にコンタクトフォームを表示させるために作成しました。
参考URL https://kogma.work/hachi/fudo/1856


- ページをスクロールをしてもフォームは追従するので物件情報を確認しながらお問合せをすることができます
- モバイル表示の時はワンカラムになりフォームが2つになるので自動にサイドバーコンタクトフォームは非表示になるようにしています
- 設定はカスタムHTMLウィジェットを利用してショートコードを入れるだけです
